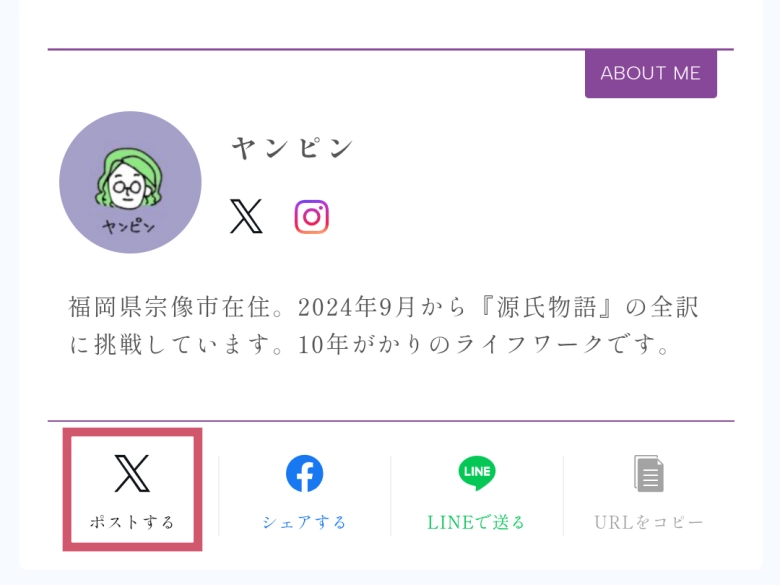
人気のWordPressテーマ「JIN:R」。私も「ゆく源氏物語」というサイトで使っておりますが、スマホでXへの共有ボタンをタップすると、
「入力した単語の検索結果はありません。しばらくしてからやりなおしてください」
というメッセージが表示され、Xに記事をシェアできない不具合が発生しました。調べてみるとX側での仕様変更が原因のようで、JIN:R以外のWordPressテーマでも起こり得るとのこと。既にバージョンアップで対応しているテーマもありますが、JIN:Rは2025年2月8日時点ではまだ対応できていないようですので、手動でエラーを解消する方法を紹介します。
PHPファイルを編集するため、ブログ初心者の方は不安を感じられるかもしれませんが、一つひとつの手順を画像付きでわかりやすく解説していきますのでご安心ください。ただし、JIN:Rチームが公式に発表している対処法ではありませんので、必ずバックアップを取った上で、自己責任でカスタマイズしていただきますようお願いいたします。
JIN:RのXシェアボタンが機能しなくなった経緯と原因
JIN:Rがリリースされたのは2022年11月3日。当時はまだXの名称がTwitterであり、Twitterへのシェアボタンも正常に機能していました。TwitterがXに変更されたのは2023年7月24日。この時もXへのシェアボタンに不具合はありませんでした。
エラーが発生し始めたのは、2023年11月28日ごろのようです。スマホでXシェアボタンをタップしても、Xのアプリが開かなかったり、「入力した単語の検索結果はありません。しばらくしてからやりなおしてください」というメッセージが表示されたり、スマホから記事をXにシェアできなくなってしまいました。この不具合はJIN:Rだけに起きていることではなく、おそらくすべてのサイトで影響があったものと思われます。また、PCでは問題なく機能していました。
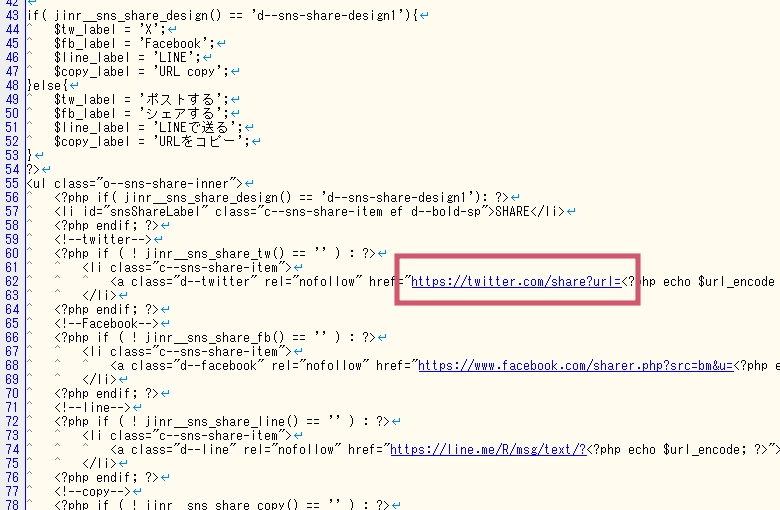
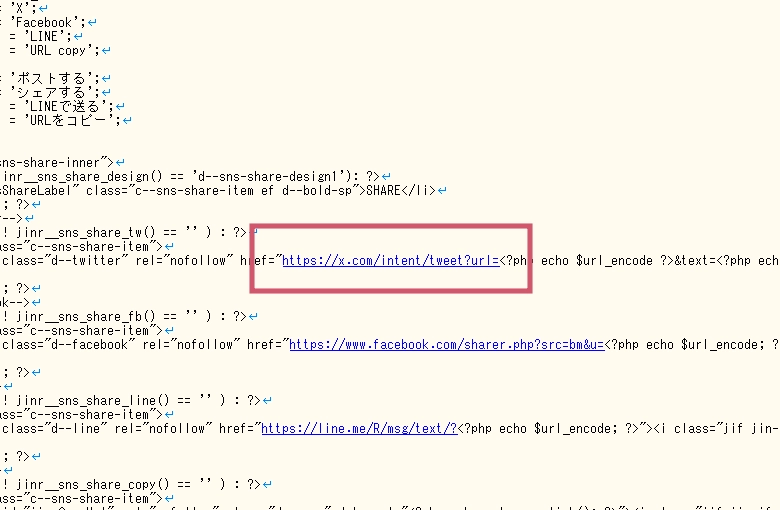
原因はX側の仕様変更にありました。Xへのシェアリンクが以下のように /share? から /intent/tweet? へと変更されていたのです。
旧:https://twitter.com/share?url=シェアしたいページのURL
新:https://twitter.com/intent/tweet?url=シェアしたいページのURL
「変更されていた」と過去完了で書いたのは、シェアリンクの変更がもっと前からされていたようだからです。そして /share? のURLだとスマホのXアプリが立ち上がらないことも、こちらのブログで既に発信されていました。
PCだとXアプリではなくブラウザでシェアリンクが開かれ、 /share? から /intent/tweet? へとURLがリダイレクトされるため問題ありませんでした。スマホでもシェアリンクをブラウザで開くことはできますが、Xアプリから /share? のURLを開くことができなくなってしまったため、シェアボタンが機能しなくなっていたのです。つまり、Xシェアボタンをタップした時に /share? ではなく /intent/tweet? のURLが開くようにカスタマイズすれば、この不具合を解消することができます。
Xはさらに2024年5月17日、URLをすべて twitter.com から x.com へ変更すると発表しました。そのため、現在の正しいシェアリンクは https://x.com/intent/tweet?url=シェアしたいページのURL です。前置きが大変長くなってしまいましたが、JIN:RでXのシェアリンクを変更するカスタマイズ手順をこれからご紹介します。
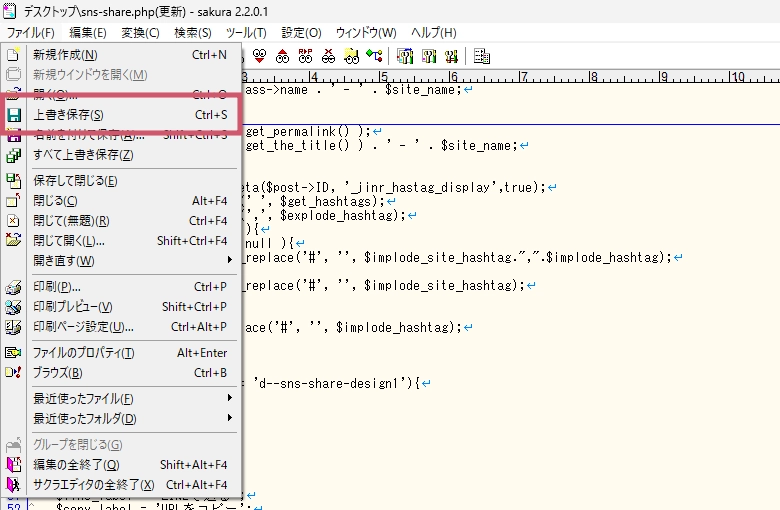
JIN:RのXシェアボタンのエラーを解消する方法





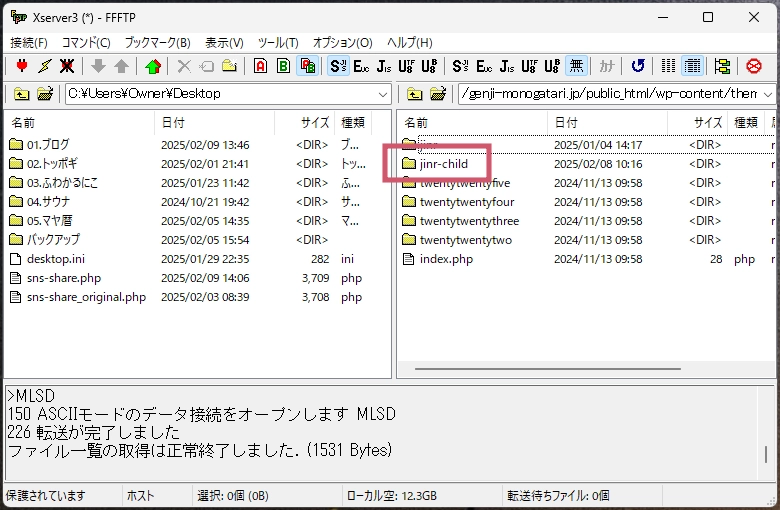
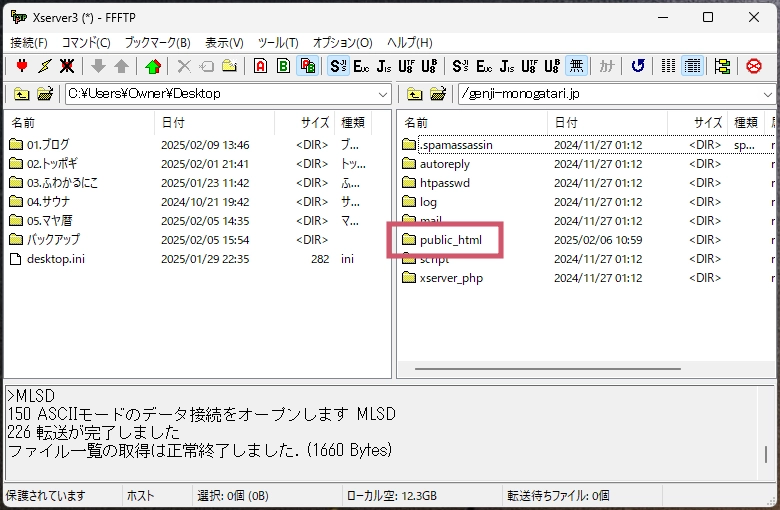
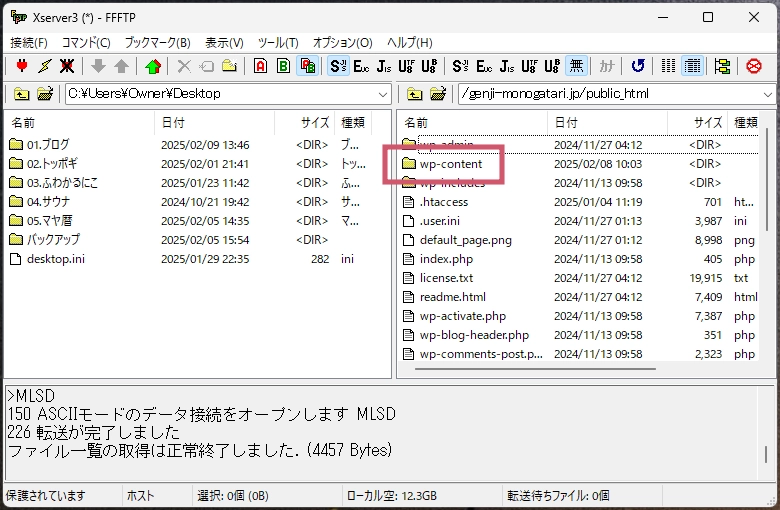
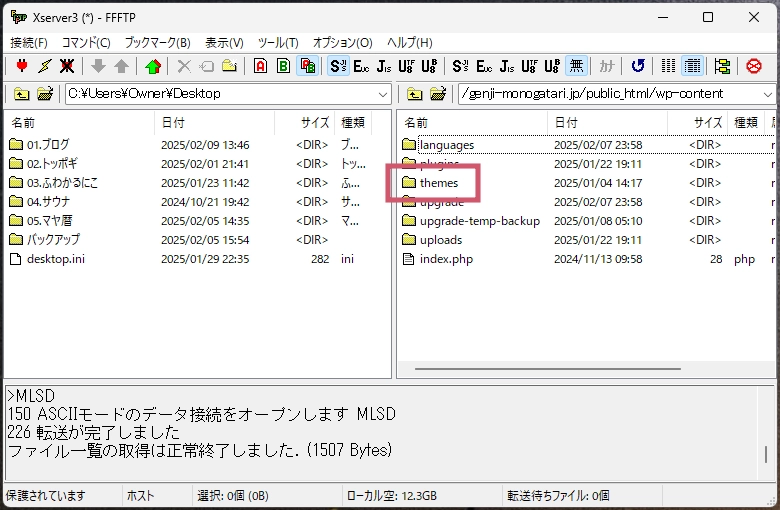
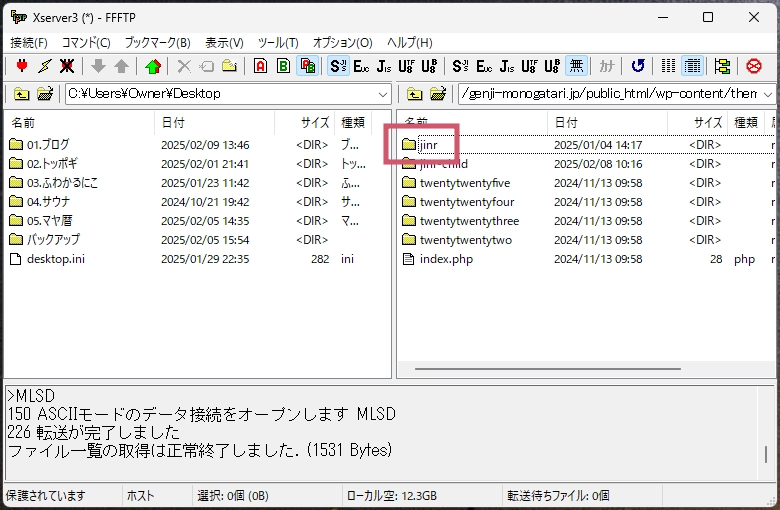
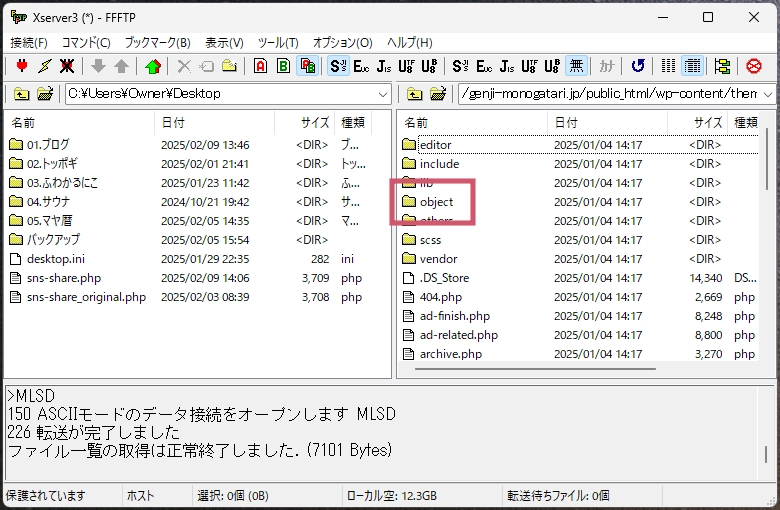
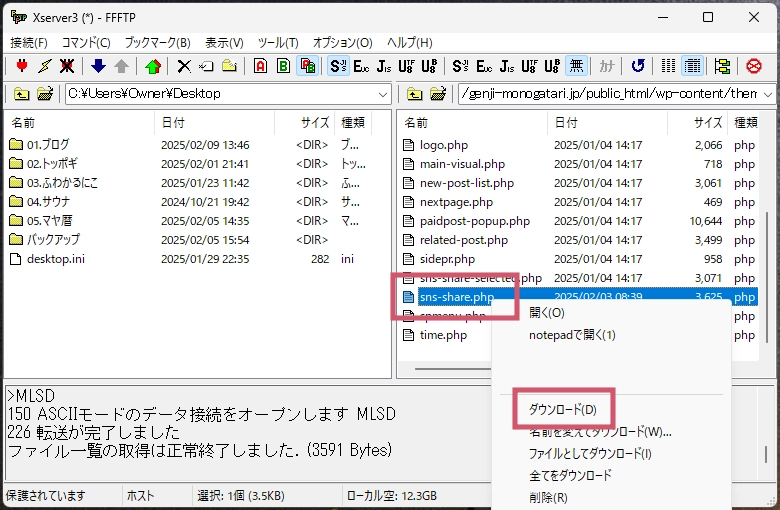
※ 子テーマ(jinr-child)ではなく、先に親テーマからPHPファイルをダウンロードします。




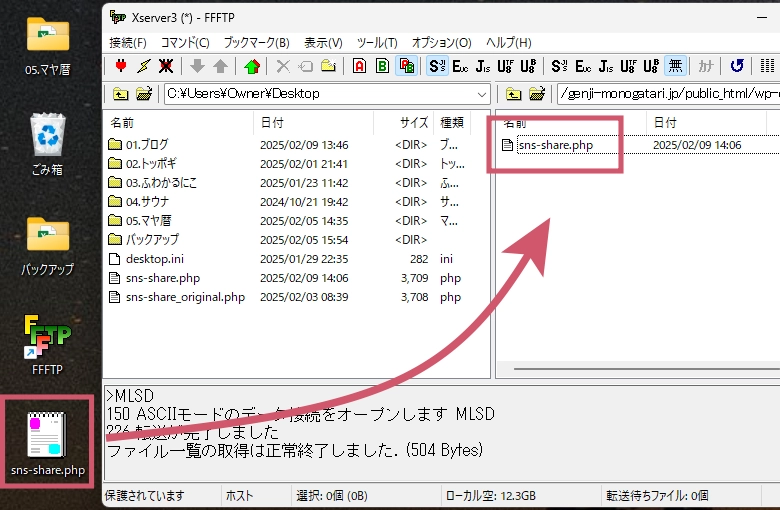
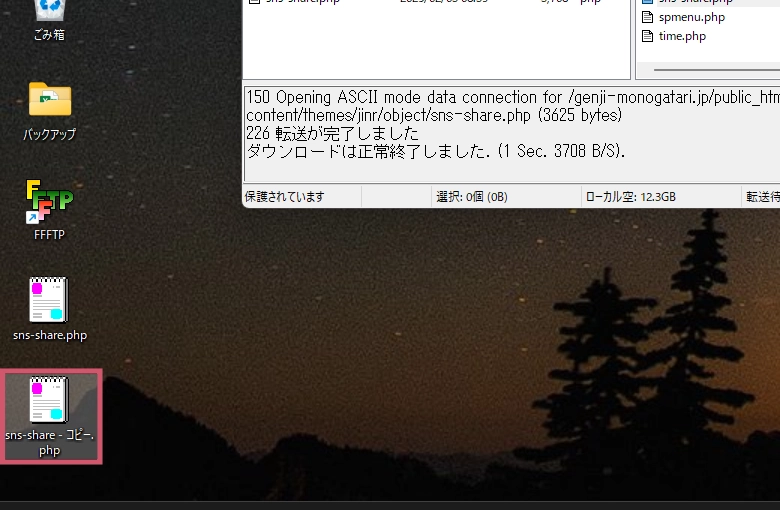
※ コピーしたファイルではなく、ダウンロードしたファイルを編集します。